Returning JSON from a REST service in Talend
If you’re creating web services that are going to be accessed from a JavaScript application, chances are you’re going to want to return JSON insead of XML in your response.
XML is cool (or is it just me who thinks that?) but JSON is nicer.
JSON is light, flexible and plays well with JavaScript, especially with frameworks like jQuery.
But if you’re reading this article you’re probably already convinced. You’ve decided you want to implement a REST service in a Talend Job and want to return JSON in the response.
The good news is that you don’t really need to do much. Support for JSON is built in to the tRESTRequest and tRESTResponse components - as long as you use them in the right way.
Firstly you need to tell tRESTRequest to produce data in “XML or JSON” when you configure the component.
Then you do whatever you need to generate the response. Fetch a record from the database, read something from a file, whatever.
Finally, when you’re ready to return the response, make sure you pass a Document to tRESTResponse. Talend will do the rest, returning either XML or JSON to the consumer, depending on what the consumer likes.
By default, the service will return XML. But the consumer can specify the response format using content negotiation. This is done by sending an HTTP Accept: header along with the request, to say that the response should be sent as JSON.
The example below illustrates this, and shows how to test the service using SoapUI.
Creating a REST service that returns JSON
In this example I’m going to create a simple REST service with one HTTP GET operation. It will return some information about a customer in either XML or JSON, depending on what the consumer asks for.
-
Create a new job in Talend Studio.
-
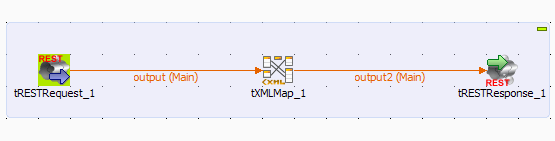
Drag three components from the Palette onto the canvas -
tRESTRequest,tXMLMapandtRESTResponse. Wire them up as shown:
-
Double-click the
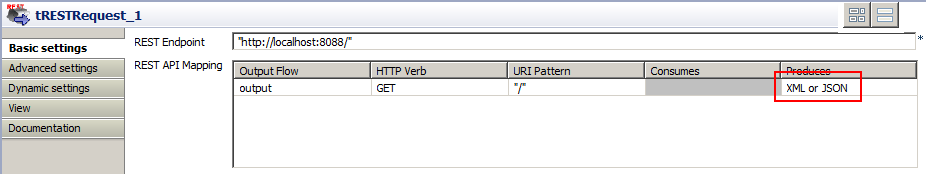
tRESTRequestcomponent to show its properties. Ensure that the REST API Mapping table looks like the screenshot below. Specifically, the “Produces” column should show “XML or JSON”:
-
In the
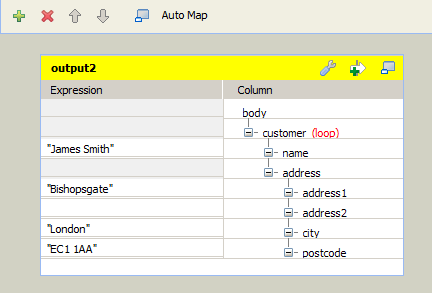
tXMLMap, define your response payload. In this example, I’ve created a payload containing some information about a Customer. I’ve defined a nested structure here - withcustomerat the top, and with anaddresselement containing some child elements.
-
Run the Job.
“Is that it?” you might be asking.
Yes. This service is now ready to return JSON or XML.
But we need to test it. So let’s do that.
Testing the response
To test the response I use soapUI. We’ll set up a project and send a test request to your service. Follow these steps:
-
Ensure your Job is running in Studio, if it isn’t already.
-
In SoapUI, click File → New REST Project.
-
Enter the URL
http://localhost:8088(NB: This is the default if you’re using Talend 5.6; if you’re running a different version, or you’ve customised the URL, you can take a look at thetRESTRequestcomponent settings in Studio to see the URL of your REST service). -
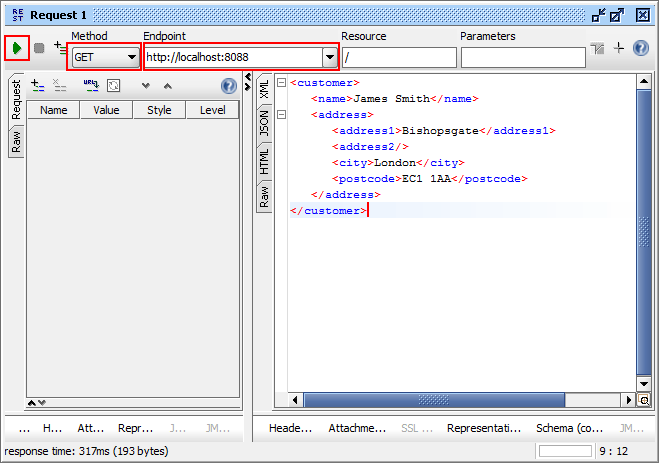
Once SoapUI has set up the new REST project, find the test request window (Request 1) and click the green Play button to send a request to the service. The HTTP method should be GET, as shown. See that by default, the service returns XML.

-
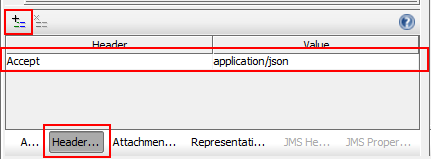
Now let’s get the service to return JSON. In the Request window, click on the Headers button at the bottom left to show the Headers pane.
-
Add a custom HTTP header by clicking the small icon (marked with a plus sign). Set the header name to
Acceptand set its value toapplication/json, as shown:
-
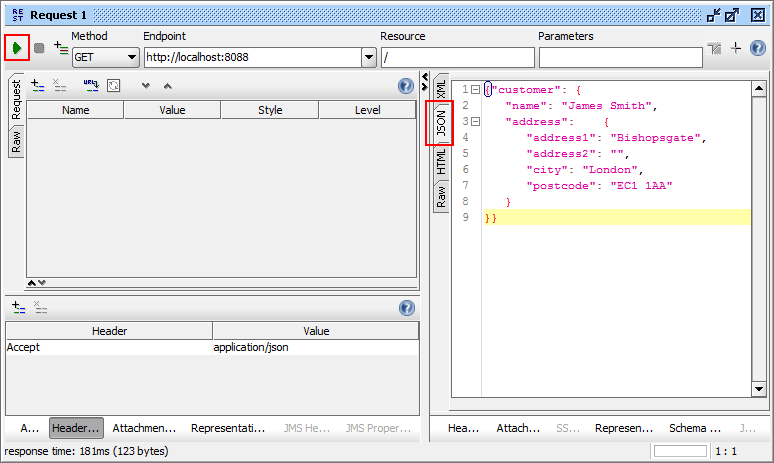
Now rerun the test by clicking the green Play button. See how the same customer is returned, but this time as JSON:

Magic.
Key points
- Talend’s
tRESTRequestandtRESTResponsecomponents can return response as either XML or JSON, as long as the response is generated from aDocument - The response type depends on what the consumer asks for
- To receive a JSON response, the consumer should send an
AcceptHTTP request header with a value ofapplication/json